II. Design Process
Visual Identity
Logo

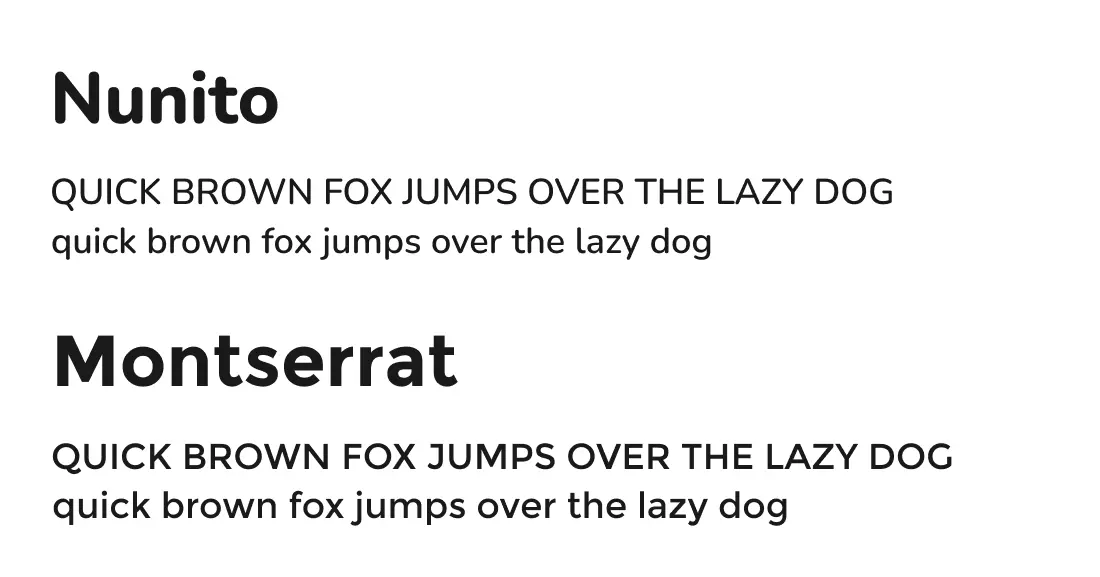
Typography

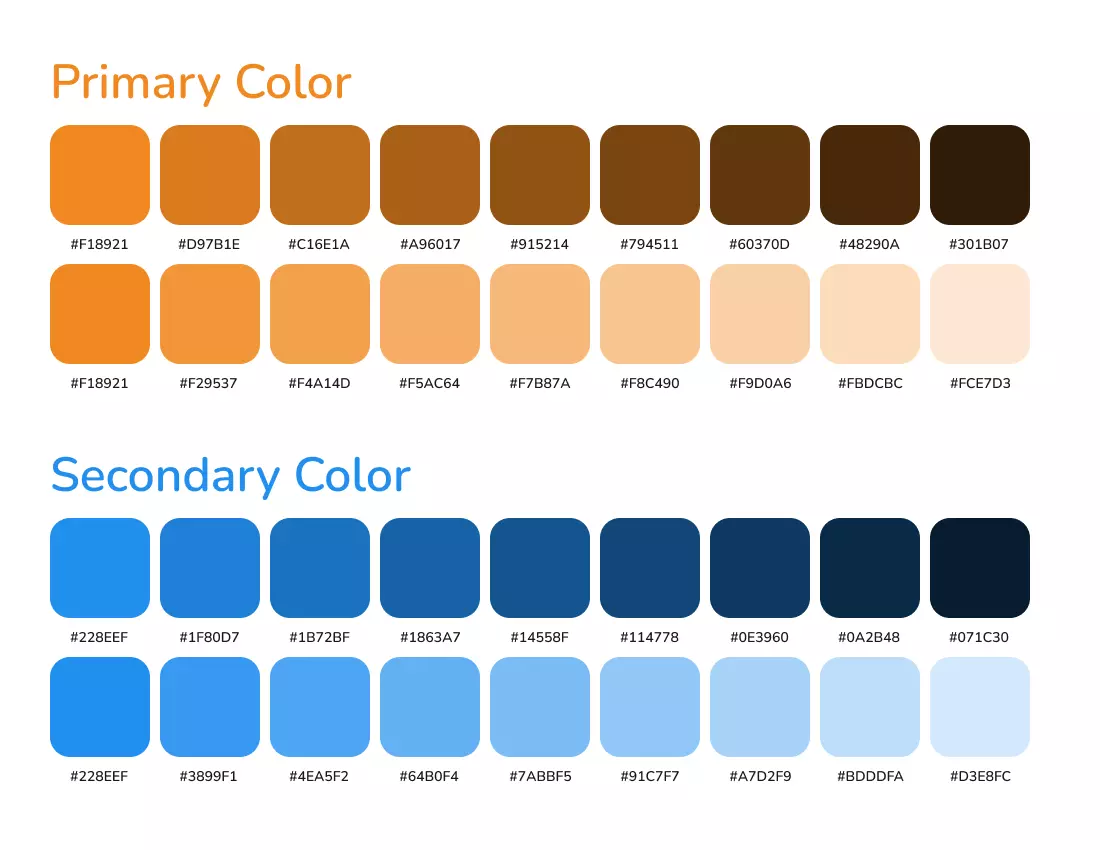
Colors

I was given the logo and was asked to create color palette for the brand. I decided to create a palette of complementary color which can be easily achieve by adding 180 degree value to the Hue of the orange color. The next thing I did was creating Shades and Tints for the orange and blue color and the palette is ready to use.
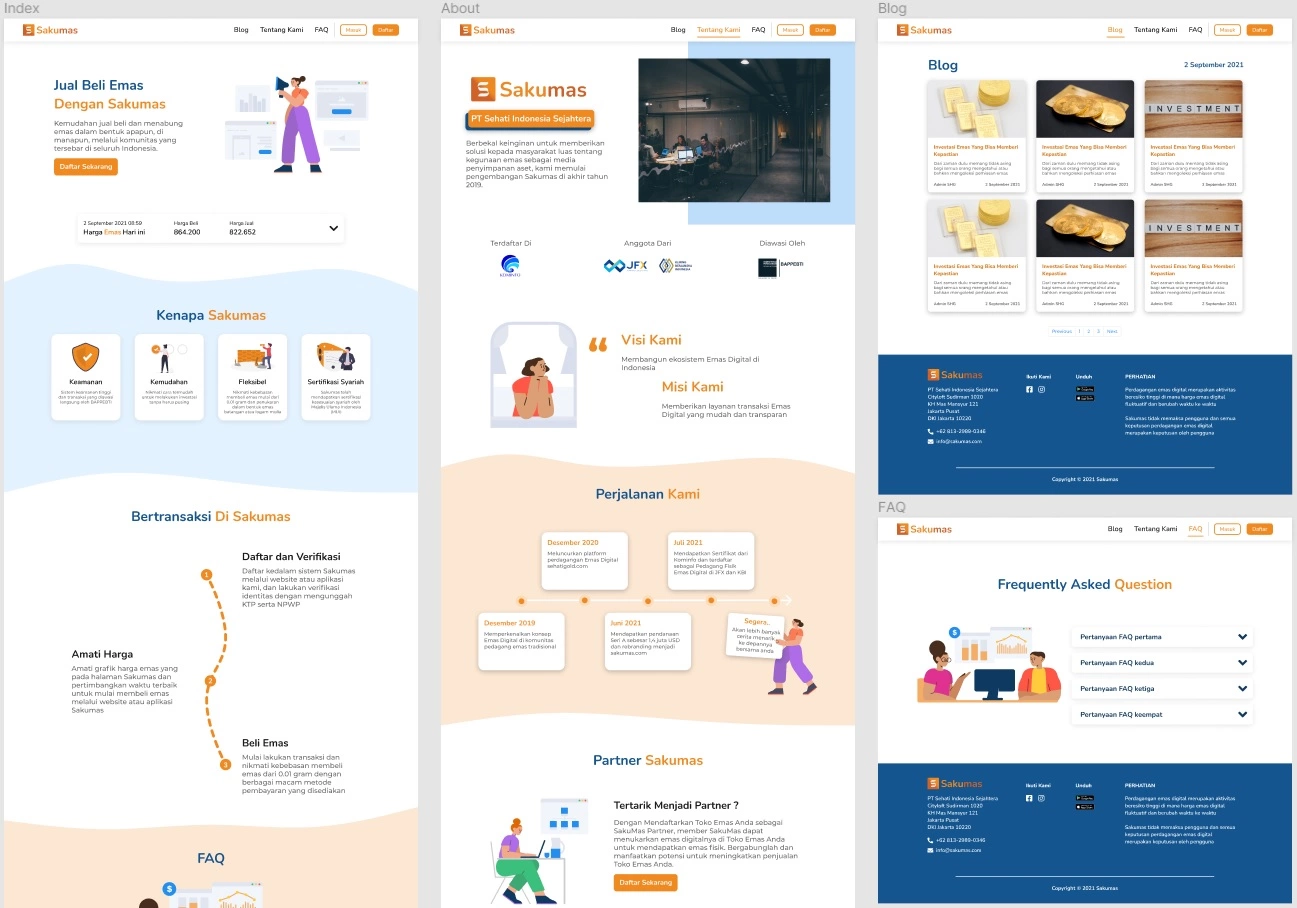
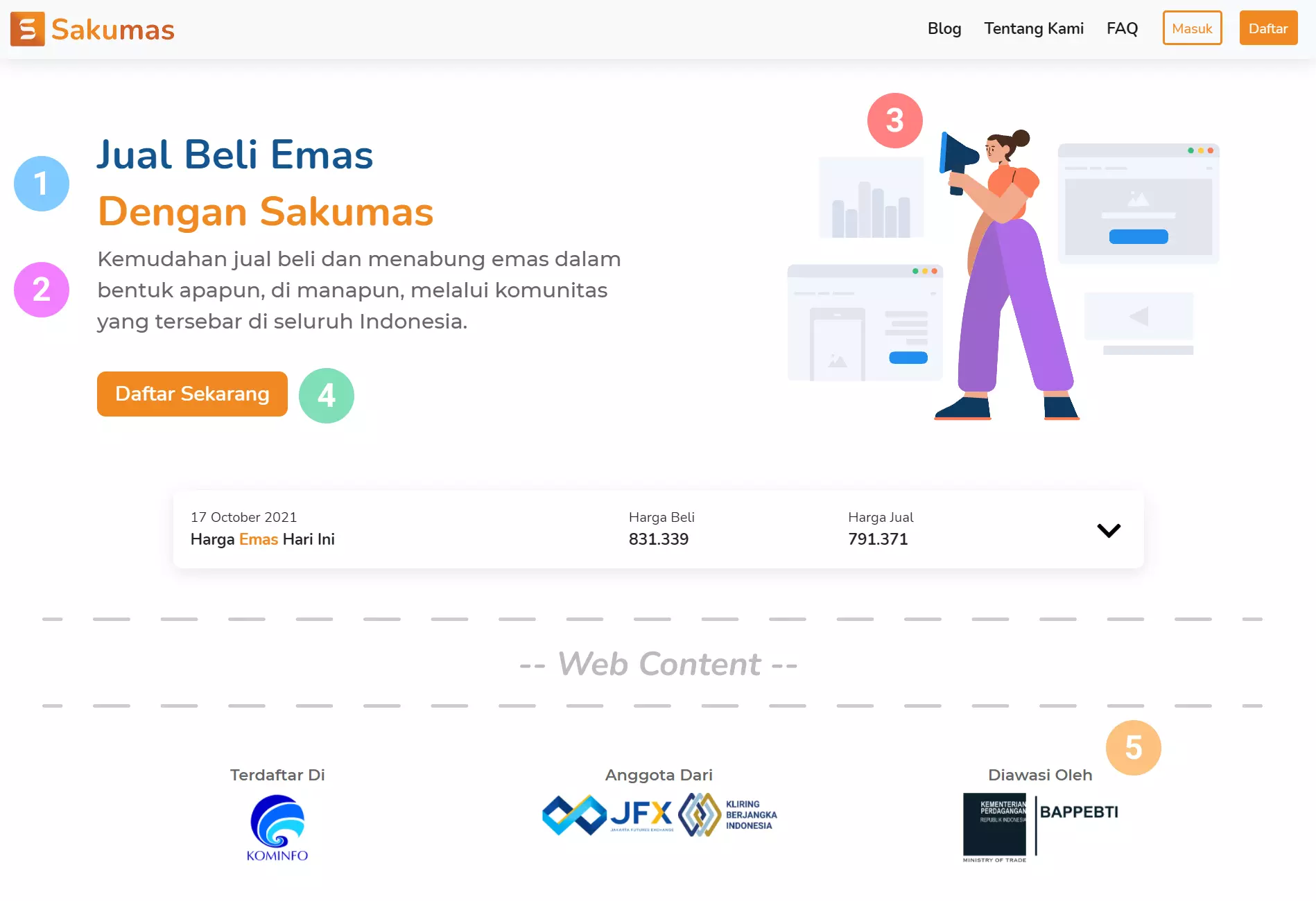
Building The Sakumas Brand
The previous SehatiGold page use a really out-of-date design concept with lack of animation and illustration. Along with the Sakumas team, we came up with an idea to bring animation and minimalist character illustration that will stand out for visitors. The challenge is at that time we don't have the talent to create our unique character illustration design, so we ended up using a free commercial illustration from UseSmash and fit them with our own palette.